Daftar Isi
Warna ?
Pasti kata yang satu ini sudah tidak asing di telinga kita karena sejak kecil kita sudah mengenal warna dan bisa membedakan warna warna yang ada di mainan kita, yang paling sering kita dengar yaitu mejikuhibiniu atau merah, jingga, kuning, hijau, biru, nila, dan ungu.
Apa yang perlu diperhatikan dalam memilih sebuah warna?
- Jangan menggabungkan warna-warna yang aneh, kalau kita sudah memilih warna tertentu, pilihlah warna yang lain tetapi jangan sampai warna lain itu mengalahkan warna utama.
- Sebaiknya untuk sebelum mendesain tentukan warna background terlebih dahulu
- Gunakanlah warna yang kontras untuk teks dan warna background agar teks dapat dibaca dengan jelas.
- Gunakanlah metode warna yang harmonis untuk membuat tampilan yang menyenangkan
Macam – macam warna
- Warna Primer
Warna yang termasuk dalam warna primer yaitu warna kuning, merah dan biru. Kenapa disebut warna primer? karena warna primer tidak dapat dihasilkan dari campuran warna-warna lainnya.
- Warna Sekunder
Warna Sekunder adalah kelompok warna yang di hasilkan dari hasil campuran warna primer dengan proporsi 1:1
Contoh Warna Sekunder yaitu kuning di campur dengan merah akan jadi warna orange, kuning dan biru menghasilkan warna hijau, biru dan merah akan menghasilkan warna ungu.
- Warna Tersier
Untuk warna Tersier ini adalah hasil dari mencampur warna sekunder dan hasil campuran lainnya yaitu
Kuning dengan orange menjadi kuning orange (golden yellow), Kuning dan hijau menjadi kuning hijau (lime green)dan Biru dengan hijau menjadi biru hijau (turquoise)
Skema Warna
Skema warna merupakan sebuah pilihan warna yang digunakan dalam desain untuk berbagai media. Contihnya, penggunaan latar belakang putih dengan teks hitam adalah contoh skema warna dasar dan umumnya default dalam desain web.
Skema warna digunakan untuk menciptakan daya tarik. Warna-warna yang menciptakan kesan estetis saat digunakan bersama biasanya akan saling melengkapi dalam skema warna. Berikut beberapa skema warna yaitu :
Warna Analogous

Skema warna analog yaitu menggunakan warna yang berdekatan pada roda warna seperti pada gambar diatas. Skema warna ini menciptakan suasana yang damai dan nyaman untuk sebagian besar terlihat di alam.
Warna Monochromatic
Skema warna monokromatik hanya menggukanan satu warna pada roda warna pada gambar di atas, warna ini cocok digunakan pada saat kalian ingin fokus pada satu objek karena skema warna ini menciptakan sebuah tampilan yang seimbang.
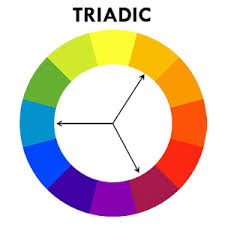
Warna Triadic

Skema warna triadic ini menggunakan warna yang ditempatkan merata pada sekitar roda warna seperti pada gambar di atas. Untuk penggunaan warna triadic cenderung cukup bersemangat, warna ini menciptakan kontrasn dan harmoni visual yang simultan, membuat gambar jelas secara menyeluruh. Kalau ingin menggunakan warna triadic berhasil, warna harus benar benar seimbang.
Warna Complementary
Skema warna complementary menggukankan warna yang berlawanan. Ketikan menggunakan skema ini pada saturasi penuh tampilannya akan hidup dan dapat membuat seluruh gambar muncul tetapi harus selalu meperhatikan dengan benar untuk menghindari menciptakan efek jarry.
Warna Split Complementary
Complementary merupakan variasi dari skema warna complementary, selain warna dasar ini juga menggunakan dua warna yang saling berdekatan dengan pelengkapnya. Ini digunakan ketika memberi lebih banyak kebebasan kreatif daripada skema complementary, menggukana skema warna ini untuk membuat desain terlihat aktif dan rasa kegembiraan.
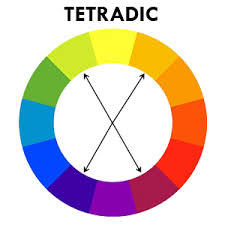
Warna Tetradic

Untuk skema warn treadic ini digunakan dengan dua pasang warna yang saling berlawanan.
Kapan menggukanannya ? Paling baik digunakan pada saat anda memiliki elemen background dan foreground yang berbeda. Skema ini menawarkan banyak variasi dan sulit untuk diputuskan tetapi ketika ada keseimbangan warna warna panas dan dingin sangat cocok untuk mata.
Jenis warna Panas dan Dingin
Warna Panas
Warna Panas adalah kelompok warna yang menyimbolkan semangat, amarah, kegembiraan warna ini juga simbol warna api dan kemarau, secara psikologis untuk penamampakan warna ini terkesan panas.
Warna Dingin
Warna Dingin adalah kelompok warna yang minyimbolkan kesejukan dan ketenangan dan warna ini juga simbol dari hijau pohon dan dedaunan, birunya langit dan laut. Untuk lebih singkatnya warna warna tersebut sangat dengan alam.
Skema Warna Pada Komputer
Warna adiptive
Warna adipiti e adalah warna yang digunakan untuk tampilan desain pada layar monitor bukan untuk keperluan cetak mencetak misalnya RGB, LAB COLOR dan HSL.
Warna subtractive
Warna subtractive yaitu warna yang digunakan untuk keperluan cetak mencetak dan contohnya adalah CMYK
Macam-macam model warna
CMYK
Model warna CMYK atau lebih jelasnya Cyan, Magenta, Yellow, dan Black merupakan warna yang menjadi proses standar percetakan digital, Gabungan warna Cyan, Magenta, Yellow dan Black menghasilkan sebagian warna RGB. Untuk penggabungan warna cyan, yellow dan magenta akan menghasilkan warna hitam
RGB
Model warna RGB yaitu sebuah warna adiptive dimana pancaran warna red (merah), green (hijau), dan blue (biru) ditambahkan bersama dengan cara yang bervariasi untuk mereproduksi susunan warna yang lebar. Warna aditif digunakan untuk lighting, video, dan monitor
Model warna RGB adalah model warna yang biasa digunakan di layar monitor seperti kamera digital, tv, konsol permainan. Warna RGB ini lebih menojol menggunakan warna-warna primer, yaitu R (red), G (green), dan B (blue).
HSL
Model warna HSL merupakan suatu model warna yang diperoleh dari warna space RGB dan device desendent colar space. HSL yaitu singkatan dari hue, saturation, Lightness. HUE adalah warna yang memacarkan suatu objek. Hue lebih dikenal dengan nama dari warna hijau, , merah dan orange.
Lightness yaitu pengertian dari relatif atau kegelapan dari warna, dan diukur dalam persentase mulai dari 0% (hitam) ke 100% (putih).
Saturation merupkan intensitas warna yang kadang kadang disebut dengan chroma yang artinya kekuatan dan kemurnian dalam warna.
LAB
Model warna lab merupakan model dari warna yang diproduksi oleh commission international d’eclairage, yang merupakan suatu organisasi yang dipersembahkan untuk menciptakan standard semua aspek cahaya.
YIQ
Model warna yiq ini dirancang untuk memisahkan chrominance dari luminansi. Model ini juga merupakan sebuah warna yang digunakan persyaratan pada masa awal perangkat televisi hitam putih masih diharapkan untuk menampilkan gambar yang aslinya berwarna. YIQ singkatan dari Iuma, Inphase dan Quadrature dan Komponen Y (Iuma) merupakan satu-satunya komponen yang digunakan oleh televisi hitam-putih untuk I dan Q mewakili informasi chromiance.
Fungsi warna pada Desain Grafis
Warna juga memiliki fungsi pada desain grafis, fungsi warna pada desain grafis yaitu fungsi identitas yang mana fungsi ini untuk orang mengenal sesuatu warnanya seperti bendera,logo, pakaian, seragam. Warna juga dapat memberikan tanda tanda atas sifat atau kondisi misalnya warna merah mengisyaratkan bahaya dan warna kuning mengisyaratkan untuk hati hati sedangkan hijau untuk tanda aman, Warna dapat mempercantik tampilan visual untuk menambah kenikmatan bagi yang melihat.