Daftar Isi
Pengenalan
Teman-teman semua tau gak sih apa yang dimaksud dengan desain grafis? Emang apa sih fungsinya? Komponen apa aja sih yang terdapat dalam desain grafis?
Nah di sini, kita akan menjelaskan dari pertanyaan-pertanyaan teman-teman.
Desain grafis merupakan tempat berkomunikasi dalam menggunakan elemen visual. Ada beberapan bentuk desain grafis contohnya ilustrasi, tipografi, serta fotografi. Desain Grafis merupakan sebuah seni rupa yang sering kita jumpai di kehidupan sehari-hari, adapun contohnya seperti saat kita beli makanan/minuman kemasan di supermarket terdapat komposisi-komposisi di belakang kemasannya, itu juga temasuk salah satu contoh dari desain grafis. Contoh lainnya seperti sepanduk, poster, dan lain–lain.
Komponen Desain Grafis
Garis
Agar terlihat menarik (eye catching) diperlukan pengetahuan mengenai unsur/komponen dalam desain grafis, diantara lain adalah garis, bentuk (shape), ilustrasi/gambar, ruang (space) serta huruf (typograf).Garis
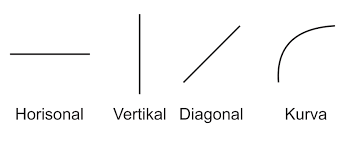
Dalam desain grafis Garis merupakan sebuah titik-titok yang dihubungkan atau bias juga didefinisikan sebagai sekumpulan titik yang didretkan memanjang. Garis sebenarnya tercipta karena adanya perbedaan warna, jarak, atau cahaya. Dan setiap garis dapat memberikan nilai psikologis tersendiri. Garis terdiri dari:
- Garis Lurus Horisontal, memberikan kesan sugesti ketenangan / hal yang tidak bergerak.
- Garis Lurus Vertikal, memberikan kesan stabilitas, dan juga kemegahan.
- Garis Lurus Miring Diagonal, memberikan kesan yang tidak stabil, sesuatu yang bisa di sebut dengan dinamika.
- Garis Melengkung (Kurva), memberikan kesan keanggunan, halus.
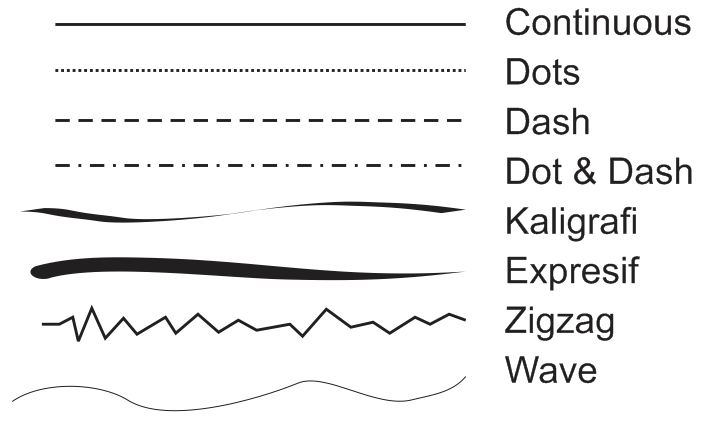
Garis juga memiliki beberapa gaya / style yaitu:
- Gambar Continuos memiliki kesan kaku, keras, tajam serta konsisten.
- Gambar ke 2, 3, dan 4 terkesan ragu, panas, misterius jika melihat garis dengan gaya putus-putus / Dots & Dash.
- Garis dengan gaya kaligrafi terkesan yang alami, lembut, ramah,halus serta fleksibel.
- garis dengan style tebal terkesan berani, kasar, berat, spontan, segar, berani akan anda temukan jika melihat garis dengan gaya Expresif
- Adapun yang terkesan tegang , menakutkan bahkan panas jika melihat garis dengan gaya ZigZag
- Anda akan menemukan kesan halus, ringan jika melihat garis tipis dari gaya Wave
Bentuk (Shape)
Bentuk bisa juga disebut dengan Shape, merupakan inti dari sebuah desain grafis. Bentuk/Shape tebentuk dari garis-garis yang disusun sedemikian rupa. Shape memiliki beberapa bentuk yaitu 2 dimensi dan 3 dimensi.
Bentuk Dasar 2 Dimensi Beserta Variannya
Bentuk dari 2 dimensi memiliki banyak variannya, dimulai dari segi tiga, persegi sampai segi tidak terhingga. Dari bentuk dasar tersebut kita bisa membuat variasi dengan bentuk-bentuk dasar yang telah disebutkan sehingga bisa dibuat berbagai macam bentuk.
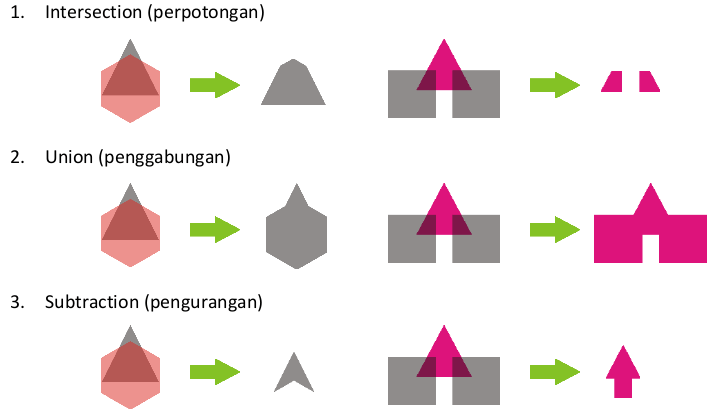
Bentuk Kombinasi
bentuk kombinasi merupakan perpaduan antara bentuk-bentuk dasar dari 2 dimensi yang menghasilkan bentuk yang baru. Ada beberapa cara yaitu perpotongan (Intersection), penggabungan (union), dan pengurangan (subtraction).

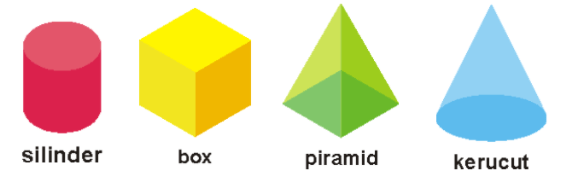
Bentuk Dasar 3 Dimensi Beserta Variannya
Contoh bentuk dasar 3 Dimensi sebagi berikut

Gambar / Ilustrasi
ilustrasi merupakan hasil dari visualisasi yang menekankan tulisan terhadap subjek yang dilakukan dengan teknik, lukisan, gambar, fotografi, atau teknik seni rupa lainnya. Dalam desain grafis terbagi dari metodenya yaitu:
- Manual / Hard Drawing / Gambar Tangan. Menggunakan alat seperti pensil, kuas, airbush, cat, spidol dll. Cocok digunakan untuk pembuatan konsep, sketsa, ide, karikatur, komik, lukisan, dll.
- Computerized. Menggunakan komputer dan software grafis yang terdapat didalamnya sebagai alat bantu pembuatan karya desain grafis. Gambar dalam komputer terbentuk secara vektor (CorelDraw, Adobe Ilustrator dll) yang cocok untuk pembuatan logo dan gambar line art dan bitmap (Adobe Photoshop, CorelPhotoPaint, dll) cocok untuk foto.
Warna
Warna dalam desain grafis berfungsi sebagi pengarahan untuk menemukan informasi penting dan juga memudahkan pembaca. Dalam komunikasi visual warna merupakan faktor yang sangat penting. Fungsi dari warna yang berbeda yaitu kita bisa membedakan antara informasi satu dengan lainnya. Warna dapat memeberikan dampak psikologis untuk menggambarkan suasana bagi yang melihatnya.
Setiap warna juga mempunyai karakteristik tersendiri. Secara fisika warna dapat dipengaruhi oleh texture dan juga cahaya
JENIS WARNA PADA KOMPUTER
Jika pada layar monitor akan terlihat warna yang menarik namun saat dicetak / print akan menghasilkan warna yang mungkin tidak sesuai dengan tampilan layar. Mengapa? Itu karena antara warna cetak dan layar monitor memiliki gabungan warna yang berbeda. jika layar monitor menggunakan RGB, HLS, Hexadesimal, dll sedangkan cetak menggunakan CMYK.
Berikut ini adalah jenis sistem/model warna yang ada di komputer:
- RGB (Red Green Blue)
- CMYK (Cyan Magenta Yellow Black)
- HLS (Hue Lightness Saturation)
- LAB Color
- RGB Hexadecimal : misal : #FF0000
Teks / Typograpi
Typograpi merupakan karya seni dalam bentuk penataan huruf terhadap ruang untuk menciptakan kesan khusus, agar dapat dibaca dengan maksimal oleh pembaca. Ada berbagai macam jenis-jenis typografi yang dibedakan dalam beberapa kelompok yaitu:
- Huruf Tanpa Kait (Sans Serif) : Sans Serif adalah jenis huruf yang sebaliknya, tidak memiliki tangkai. Ujung-ujung kakinya polos begitu saja. Contoh : Aria, Tahoma, Andika, Clear Sans.
- Huruf Berkait (Serif) : Serif adalah kelompok jenis huruf yang memiliki tangkai. Persis mendekati ujung kaki-kaki hurufnya, baik di bagian atas maupun bawah, terdapat pelebaran yang menyerupai penopang atau tangkai. Contoh : Times Roman, Garamond, Fenix.
- Huruf Tulis (Script) : Huruf sambung atau script bisa juga di sebut huruf tulis tangan (handwriting) karena menyerupai tulisan tangan. Contoh : Brushscript, Mistral, Shelley.
- Huruf Dekoratif : Setiap huruf dibuat secara detail, kompleks dan rumit. huruf dekoratif mencakup segala macam jenis huruf aneh lain yang sulit dikategorikan dalam ketiga kategori lainnya. Kadang huruf ini biasa diinspirasi dari bentuk geometris tertentu, memadukan gambar atau pola tertentu, dan sebagainya. Contoh : Augsburger initial dll.
- Huruf Monospace : Bentuknya bisa sama seperti huruf Sans Serif atau Serif. Tapi jarak dan ruang setiap hurufnya sama. Conoth : Courrier, MonotypeCursive, OCR.
- Kegunaan Serif dan Sans Serif Tapi pada kondisi-kondisi berikut ini :
- Huruf amat kecil (seperti tulisan
bahan-bahan di label makanan) - Huruf amat besar (seperti di plang-plang
merek) yang harus dilihat dari jauh - Di layar monitor
- Huruf amat kecil (seperti tulisan
- Kegunaan Script dan Dekoratif : Kebanyakan jenis-jenis huruf Script dan dekoratif digunakan untuk hiasan atau dekorasi, bukan untuk dipakai sebagai teks maupun headline teks. Karena bentuk bentuk tulisan yang kebanyakan sulit untuk dibaca, maka tidak cocok untuk teks karena akan menyulitkan pembacaan.
Dalam typografi terdapat pengaturan terhadap jaraknya yang diberi istilah kerning, leading, dan tracking. Fungsinya adalah agar sebuah sitem pengaturan jarak anatar karakter, yang ditujukan untuk mengatuk keindahan dan keseraisan dalam sebuah desain yang menggunakan typografi.
- Kerning merupakan pengaturan jarak antara dua huruf yang spesifik. Tujuannya adalah untuk mendapatkan kesesuaian ritme, dan kesan jarak yang konsisten dalam sebuah blok huruf.
- Leading adalah jarak atau spasi antar baseline.
- Tracking merupakan jarak atau spasi antar huruf secara keseluruhan dan konsisten dalam sebuah blok huruf.
Ruang/Space
Ruang/Space berfungsi agar kita dapat membedakan atau merasakan dari perbedaan jauh dekat, panjang pendek, besar kecil, kosong padat, dan perbadaan-perbadaan lainya. Pebedaan-perbadaan itu juga bersifat relatif, karena perbadaan tersebut muncul karena ada pembanding.
Dalam ruang juga dengan memanfaatkan ruang kosong maka suatu desain akan terlihat mudah di cerna dan fokus sehingga akan lebih menarik.