Daftar Isi

Pengertian UI (User Interface)
UI merupakan bagian daripada UX yang berupa tampilan visual design sebuah sistem. Tampilan tersebut memungkinkan pengguna terhubung dan berinteraksi dengan suatu sistem.
Selain berfungsi sebagai penghubung, UI juga berfungsi untuk mempercantik tampilan sehingga dapat meningkatkan kepuasan pengguna terhadap produk/sistem kita. Namun, tak hanya harus indah, UI juga harus mudah digunakan/easy to use.
Beberapa komponen UI diantaranya adalah komponen tombol, tipografi, tema, layout/ tata letak, animasi. Semua komponen tersebut bertujuan untuk memperindah dan memudahkan user menggunakan sistem kita.
Pengertian UX (User Experience)
User Experience (UX) merupakan proses mendesain suatu produk melalui pendekatan dengan user. Dengan cara ini kita bisa membuat sistem yang sesuai dengan kebutuhan dan keinginan user. Sistem dengan desain UX yang baik dan mudah digunakan akan menciptakan pengalaman yang menyenangkan dan mengesankan bagi pengguna saat menggunakan sistem Anda. User jadi mudah dan nyaman saat menggunakan sistem yang kita buat.
Adapun, komponen – komponen UX ini meliputi bagaimana fitur-fitur yang disediakan pada sistem, struktur desain, navigasi penggunaan sistem, aspek visual design, dan seluruh aspek interaksi dengan pengguna. UX juga meliputi bagaimana kita menentukan branding, konten, dan copywriting yang sesuai dengan target pasar kita.
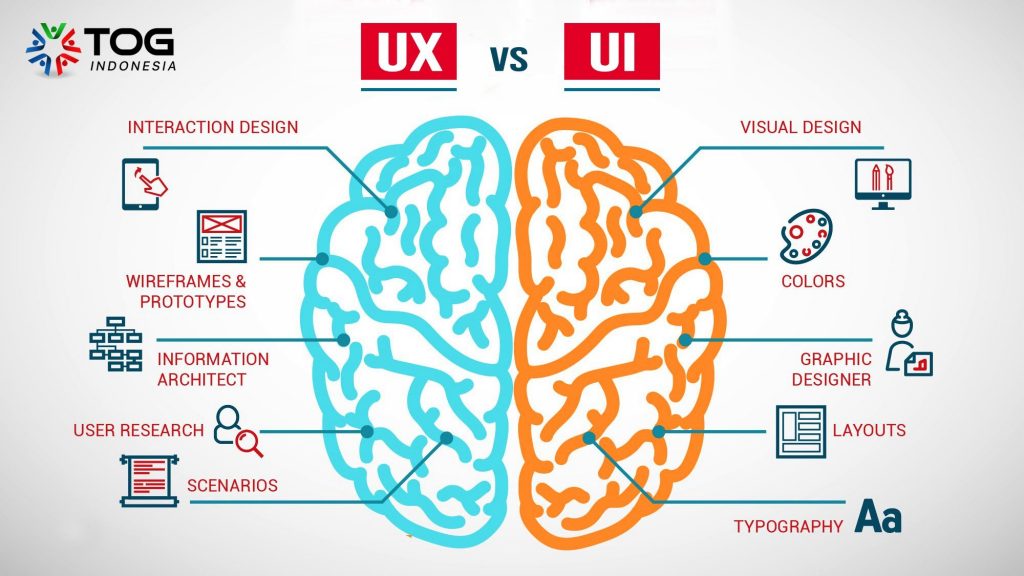
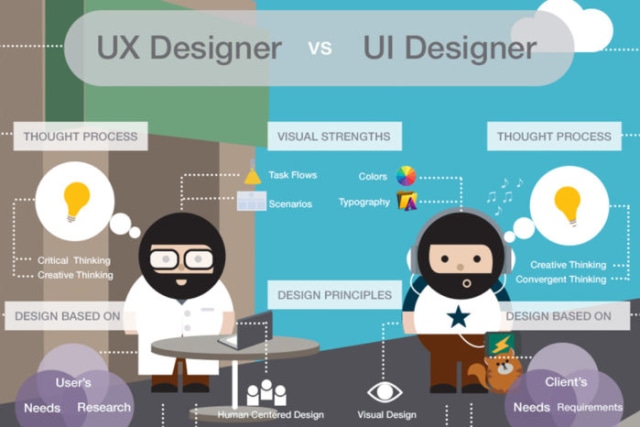
Perbedaan antara UI dan UX.
Setelah mengetahui pengertian dari masing masingnya, kini kita lanjut ke pembahasan mengenai perbedaan diantara keduanya. Penasaran? Let’s Check it out!
1. Tujuan Desain

Hal yang paling dasar tentang perbedaan UI dan UX adalah tujuan desainnya. Fokus pembuatan desain UI dan UX sangat berbeda. Desain UI pada sebuah produk bertujuan untuk mempercantik dan mempermudah tampilan produk. Sementara desain UX dirancang untuk memberikan pengalaman yang menyenangkan dan mengesankan saat user menggunakan sistem.
Fokus desain UI (User Interface) adalah keindahan tampilan dan kemudahan user, sementara fokus desain UX (User Experience) adalah kepuasan menggunakan produk.
Mudahnya, desain UI akan mempengaruhi kesan pertama pengguna melihat produk Anda. Sementara itu, UX mempengaruhi bagaimana pengalaman pengguna saat menggunakan sistem.
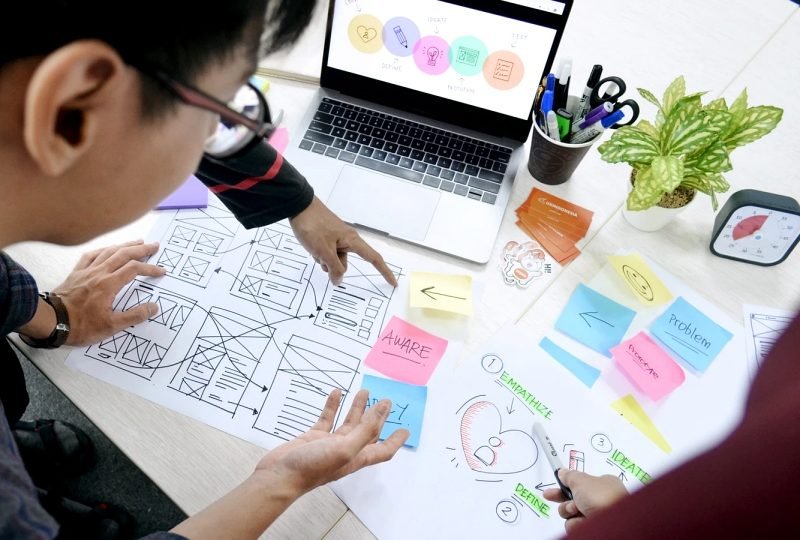
2. Proses Desain

Tujuan dari desain yang berbeda juga cukup mempengaruhi prosesnya. Oleh maka itu, proses merancang UI dan UX pun berbeda.
Karena berfokus pada user experience atau pengalaman user, proses desain UX dilandasi dengan riset dari pengguna sehingga menghasilkan sistem yang disukai dan dibutuhkan oleh target pasar. Prosesnya pun melalui banyak tahap dan membutuhkan peran banyak pihak, salah satunya yaitu UX Researcher. Setelah melakukan riset terhadap user, desainer merancang sketsa desain dengan wireframe dan prototype.
Sementara itu, desain UI (User Interface) juga memerlukan riset terhadap user. Namun, riset yang dilakukan adalah riset desain untuk membuat desain yang menarik dan mudah digunakan sesuai dengan konsep. Di sini, desainer UI juga memerlukan rancangan model desain yaitu dengan membuat mockup terlebih dahulu.
3. Komponen Desain

Komponen yang membangun Desain UI berfokus pada keindahan tampilan dan kemudahan user. Komponen UI tersebut di antaranya meliputi warna, gambar dan video animasi, typography, button, dan visual interaksi lainnya.
Sementara itu, komponen desain UX meliputi hampir seluruh komponen pada suatu seperti seperti fitur-fitur, struktur desain, dan navigasi. Termasuk juga tampilan interface, copywriting, hingga branding, sehingga diperlukan kolaborasi dan koordinasi tim untuk menghasilkan desain sistem yang baik dan memuaskan user.
4. Tools yang digunakan

Proses pembuatan yang berbeda tentu memerluka tools atau alat yang berbeda pula. Untuk desainer UI, keindahan tampilang sangatlah penting. Jadi mereka membutuhkan software yang mendukung pembuatan desain interface yang mendukung.
Ada banyak tools yang menunjang pekerjaan desainer UI yang tersedia seperti Corel Draw, Adobe illustrator, dll. Aplikasi tersebut dilengkapi beberapa tools/alat yang menunjang desainer UI seperti tools menambahkan Icon, UI assets and UI kits, dll.
Sementara itu, desainer UX lebih membutuhkan tools yang berfungsi untuk prototyping desain agar mudah mendapatkan feedback dari user. Beberapa tools yang menunjang prototyping desain yang mendukung desainer UX adalah: Sketch, InVision, Figma, Adobe XD,dll.
Tools ini sendiri menyediakan cukup banyak fitur seperti contohnya collaboration, real-time editing, easy to test design, dll. Fitur-fitur tersebut akan memudahkan para desainer UX mendapatkan feedback untuk menghasilkan produk yang user-friendly atau bersahabat dengan user.
5.Skill yang dibutuhkan
Desainer UI dan desainer UX sendiri membutuhkan kemampuan/skill tersendiri. Beberapa skill yang harus dimiliki seorang desainer UI adalah desain grafis, design branding, creative thinking, dan convergent thinking. Skill – skill tersebut harus dimiliki oleh desainer UI dalam membuat desain tampilan sistem agar terlihat menarik dan mudah untuk digunakan oleh user.
Sementara itu seorang desainer UX (User Experience) bertanggung jawab membuat desain produk dengan pendekatan pengguna agar mudah digunakan. Oleh karena itu, mereka harus memiliki skill melakukan riset,skill – skill tersebut seperti pemikiran analitis, pemecahan masalah, berfikir kritis, dan kreatif.

Workflow Desain UI dan UX
Meskipun UI dan UX berbeda penggunaan, tools serta skillnya, keduanya tetap harus bekerja secara berkesinambungan agar tercipta sistem yang berkualitas dan bisa memuaskan user. Nah di bagian ini, kita akan mengetahui bagaimana cara kerja UI dan UX dalam pembuatan sebuah sistem.
1. Riset UX

Riset UX merupakan langkah awal dalam membuat desain yang memuaskan dan mudah digunakan. Riset dilakukan untuk memahami apa yang dibutuhkan dan diinginkan pengguna. Misalnya, untuk membuat website toko obat, Anda harus mencari tahu bagaimana kebiasaan user dalam membeli obat, proses pembayaran yang paling digemari user dan lain-lain.
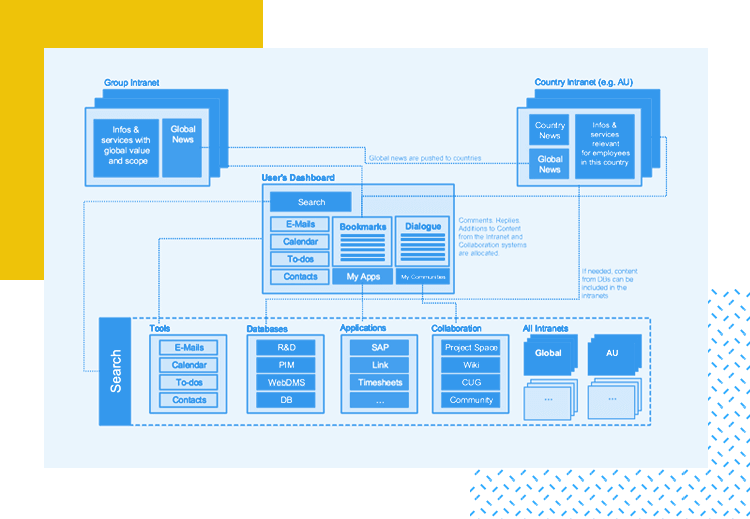
2. Membuat Information Architecture

https://assets.justinmind.com/wp-content/uploads/2019/04/information-architecture-structuring-data.png
Setelah melakukan riset UX, langkah selanjutnya adalah membuat Information Architecture sistem. Information Architecture ini adalah proses menyusun struktur bagian-bagian pada website dan aplikasi. Information Architecture akan memudahkan tim untuk memahami konsep sebuah sistem.
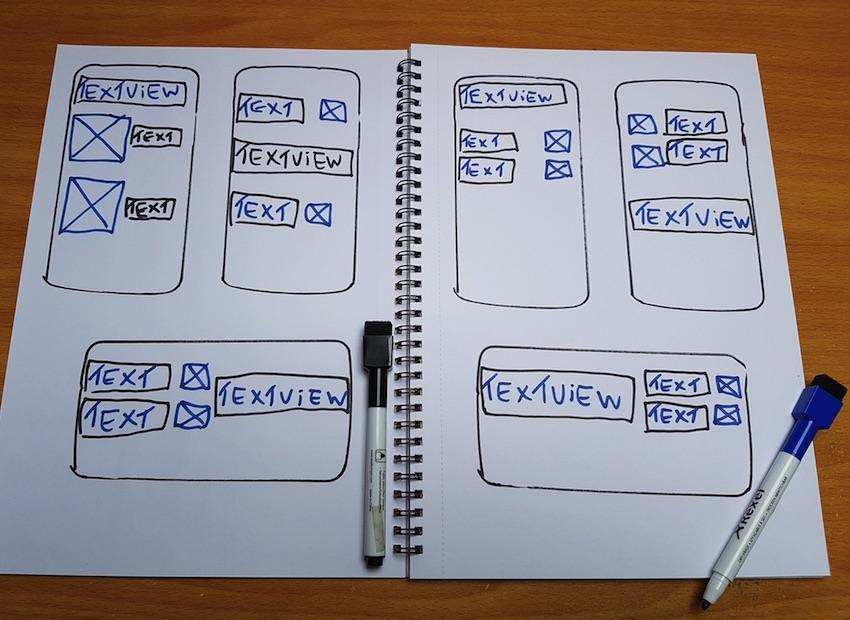
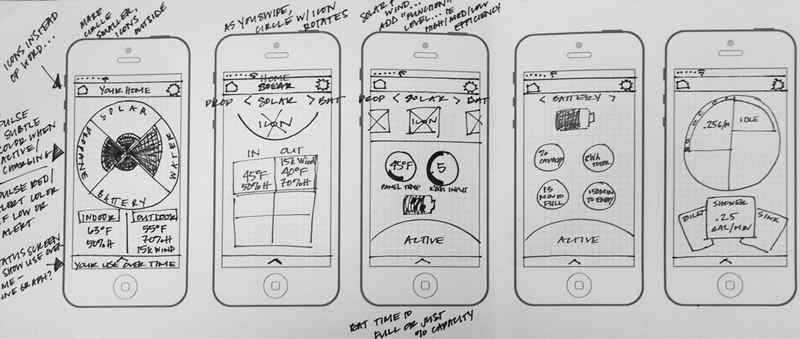
3. Membuat wireframe

https://cms-assets.tutsplus.com/uploads/users/369/posts/27060/image/prototyping-and-wireframing-multiple-pages.jpg
Selanjutnya yaitu ada proses wireframing. Wireframe itu sendiri merupakan sketsa visual dari sebuah sistem. Sketsa desain ini juga menunjukan alur kerja bagi user untuk dapat mengoperasikan dan menjalankan suatu sistem. Dan disinilah peran UX Designer merancang desain UX yang baik.
Proses wireframing meliputi beberapa proses seperti, pembuatan sketsa sistem yang akan dikembangkan menjadi sebuah sistem. Wireframe ini juga akan membantu tim desainer, content dan developer untuk memvisualisasikan bagaimana nantinya tampilan sistem ini.
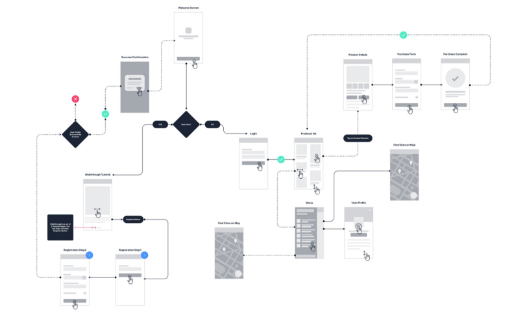
4. Mengatur UX flows

Setelah membuat wireframe, Kita perlu mengatur flow/aliran bagaimana sebuah sistem digunakan oleh pengguna. Flow dibuat dengan pendekatan UX agar nantinya pengguna nyaman dan senang saat menggunakan sistem Kita.
Flow/Aliran ini kemudian didokumentasikan agar para developer mudah dalam mengembangkan sistem.
5. Membuat Prototype Desain UX

Tahap selanjutnya yaitu, membuat prototipe Desain sesuai dengan wireframe dan flow/aliran yang telah dibuat sebelumnya. Untuk membuat prototipe desain, Anda bisa membuatnya dengan aplikasi seperti Invision, MockPlus, Adobe XD, dan banyak lainnya
Prototipe desain tersebut dapat diuji coba oleh tim dan langsung diperbaiki jika ada revisi. Jika prototipe desain tersebut telah lolos uji coba oleh tim, Kita bisa mengujinya ke user.
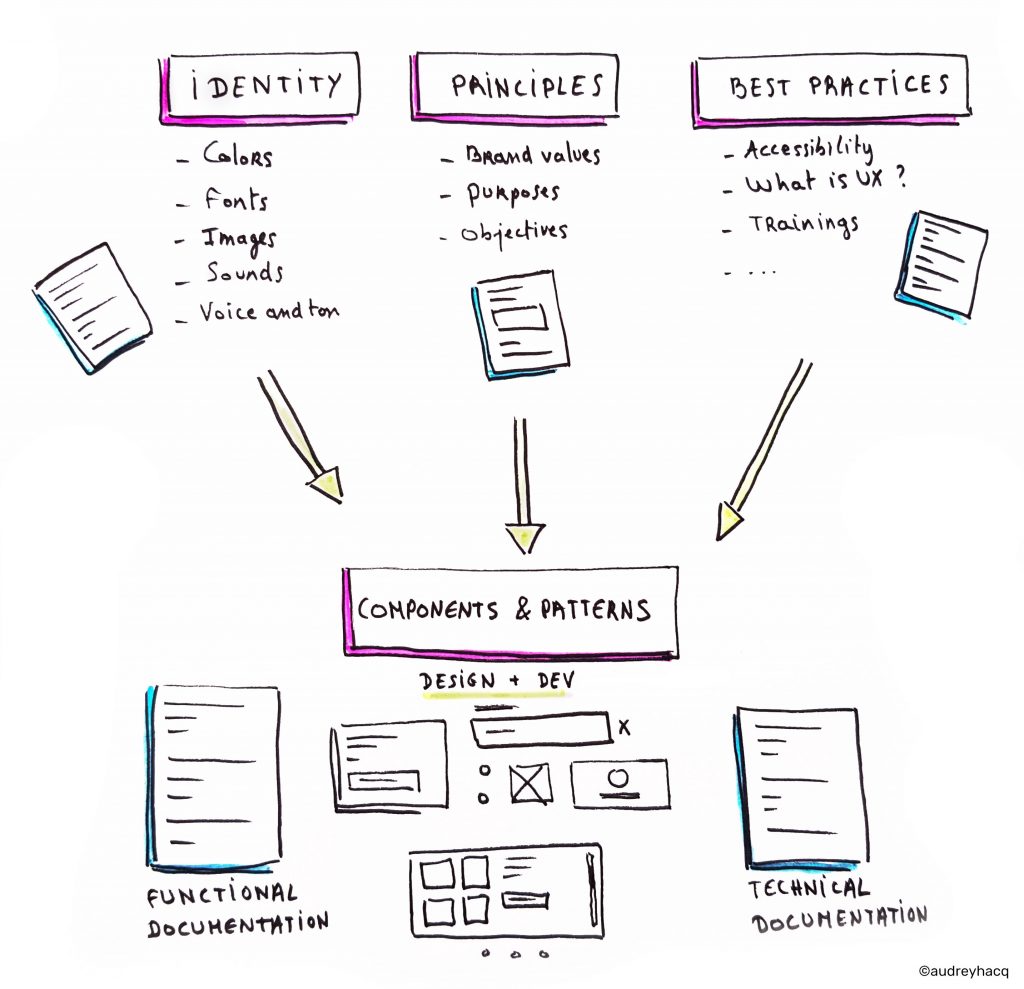
6. Membuat Design System

Selanjutnya adalah tahap pembuatan design system. Design system dibuat untuk menyimpan semua komponen-komponen desain, terutama komponen desain UI (User Interface), seperti icon, font, colour palette, dan lain-lain dalam sebuah library.
Di tahapan ini, dibutuhkan kolaborasi yang baik antara desainer UI dan developer. Desainer UI mulai membuat elemen desain, sementara developer membuat komponen-komponen library menggunakan HTML, CSS, Javascript, dan lain-lain.
7. Mendesain User Interface

Pada tahapan ini, seorang UI Designer mulai bertugas mendesain tampilan sistem yang menarik dan pastinya easy to use. Tahapan ini juga merupakan implementasi dari proses wireframing yang telah dibuat oleh UX Designer sebelumnya.
UI Designer akan mempercantik sketsa dengan paduan warna, tipografi, dan transisi antar halaman dengan elemen-elemen desain yang telah dibuat pada tahap sebelumnya. Pada tahapan ini desainer UI juga perlu memperhatikan prinsip-prinsip desain UI yang baik.
8. Proses Pengembangan produk oleh Developer

Selanjutnya, pada tahap pengembangan produk oleh tim Developer. Pada tahapan ini, desain yang telah lolos uji coba dan didesain oleh desainer UI pada tahap sebelunya, mulai didevelop oleh para developer.
Meski telah masuk ke tahap developing, tugas desainer UI dan UX belum berarti selesai. pada tahap ini Developer tetap bisa berkolaborasi dan berkomunikasi dengan tim desainerapa bila terjadi suatu kendala dan permasalahan.
9. Design Usability Test

Setelah sebuah sistem tercipta dengan tampilan yang menarik dan baik, sistem bisa mulai diluncurkan. Namun, sebelum benar-benar dilaunching ke publik, sistem tersebut perlu melakukan proses uji coba dilakukan dengan memberikan skor pada setiap fitur desain.
Nah, sekian dulu penjelasan tentang Desain UI UX nya. Tunggu artikel artikel menarik lainnya dari kami ya.